Webにおける画像のファイル形式について【JPEG・GIF・PNG・SVG】

こんにちは、RAデザインの保浦です。
ホームページで表示される画像には、4つのファイル形式(JPEG・GIF・PNG・SVG)があることをご存じでしょうか?
初めて聞いた!という方も安心してください。
今回は4つのファイル形式について詳しく解説していきます。
JPEG

JPEGはフルカラー(約1670万色)の表示に対応したファイル形式で、「.jpg」という拡張子が最後に付きます。
色の表現に優れており、写真やグラデーションを使ったグラフィックなどに適した形式です。
ファイルサイズが軽いのも特徴で、ホームページ制作で最もよく使われます。
とはいってもあまりに大きいJPEG画像だとさすがに重たくなってしまうので、圧縮率を変えてサイズを小さくしたり、画質を調整しましょう。
ホームページに使用する場合はページ表示速度を落とさないようにファイルサイズを100KB以内に抑えると良いでしょう。
拡張子とは?
ファイル名のドット(.)の後に続く文字列。これを拡張子と呼びます。
拡張子は簡単に言うとファイルの種類を区別するためのもので、それぞれ対応したアプリケーションで開くことが出来ます。
拡張子は2~4種類のアルファベットで構成されています。
GIF

JPEGの約1670万色と比べてGIFは256色しか使用することができません。
その代わりファイルサイズを小さくすることができる形式で、色数が少なく、べた塗りが多いグラフィックに適しています。
また、パラパラ漫画のようなアニメーションを作ることができるのも特徴の1つです。
後述するPNG形式が登場したことで、画像としてはあまり使われず、アニメーションとして使われることが多くなりました。
そのため「GIF=簡単なアニメーション」と思っている方も多いと思います。
ですが、GIFとは元々画像のファイル形式であることを覚えておくといいでしょう。拡張子は「.gif」です。
PNG

GIFの代替フォーマットとして開発された形式で、JPEGのように色数の多い画像にも対応できるのがPNG形式です。
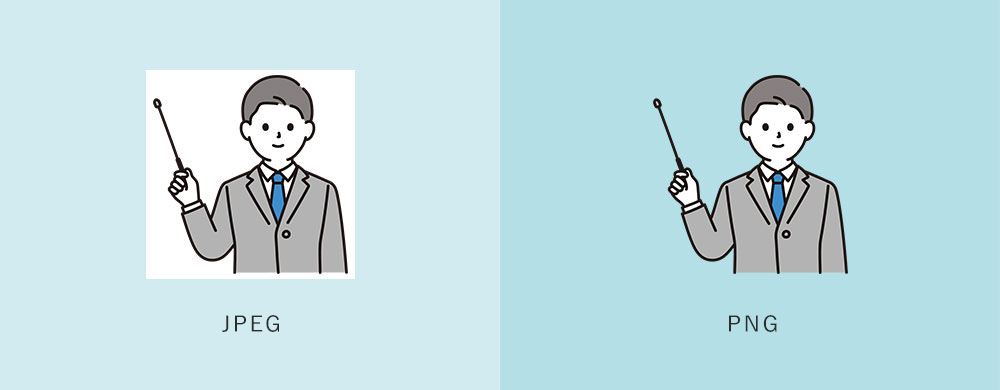
JPEGとの大きな違いは透過画像が作れるということ。
また、PNGの中にも、256色に限定されて簡易的な透過しかできないPNG8形式と、フルカラーで高品質な透過ができるPNG24形式があります。
ファイルサイズはPNG8が小さく、PNG24は大きいです。特にPNG24はJPEGよりも格段にファイルサイズが大きくなります。
むやみやたらに大きなPNG24を使いすぎると、Webサイトの表示速度が低下する恐れがあるので気を付けましょう。
拡張子はどちらも同じ「.png」です。
背景を透過させたり、人物の切り抜きをおこなった画像はこのPNG形式で保存しましょう。
SVG
HTML5から表示できるようになった形式で、後述するベクター形式と呼ばれる画像です。
他の形式(JPEG・GIF・PNG)と違い、HTMLのような書式で書かれたテキストデータで構成されています。
SVGデータはJPEGなどと同じように<img>タグで表示できますし、<svg>タグを使って直接HTMLに埋め込むこともできます。
拡張子は「.svg」です。
ビットマップ形式とベクター形式

画像には、「ビットマップ形式」と「ベクター形式」の2種類が存在します。
ビットマップ形式
JPEG・GIF・PNG
ベクター形式
SVG
ビットマップ形式は簡単に言うとドットの集合体で、全てのドットが色の情報をもっています。
そのため色の細かい表現が得意ですが、情報量が多くファイルサイズが大きくなってしまいます。
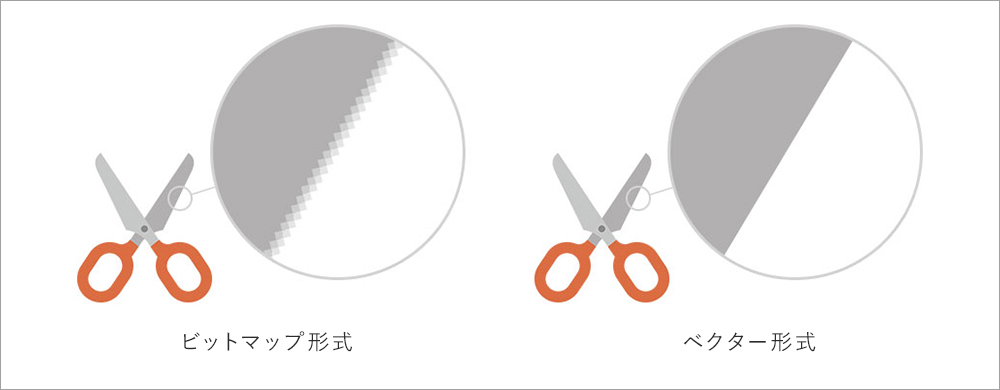
また、拡大すると画質が悪くなるのも特徴です。
一方、ベクター形式は直線、曲線、塗りなどを数式で表現しています。一般的にはビットマップ形式よりファイルサイズが小さくなり、拡大しても画質が悪くなりません。
ですが、描写のたびに数式を計算する必要があり、表示に時間がかかってしまいます。
また、色の細かい表現が苦手です。
まとめ

最後に4つの画像形式の比較を掲載しておきます。
画像形式について正しく理解することで、ホームページ制作を効率よく進めることができます。
ホームページ制作をお考えの方は、ぜひ今回の記事を参考にしてみてください。