Alt属性(画像の代替テキスト)の重要性とSEOへの影響

今回は、SEOにも影響する重要な要素「Alt属性」について詳しく解説していきます。
ホームページに使う画像にalt属性を設定していない人や、そもそもalt属性ってなに?という人はぜひ参考にしてみてください。
目次
alt属性(代替テキスト)とは
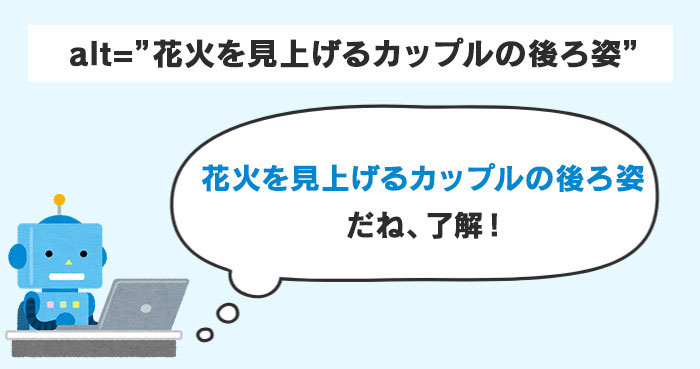
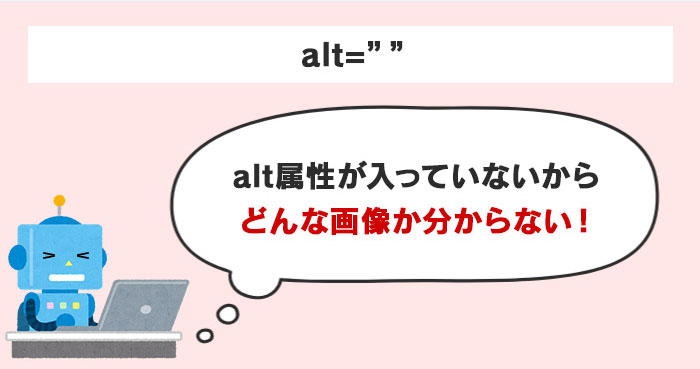
alt属性とは、どんな画像なのかを分かりやすく伝えるための画像説明文です。
もし何らかの原因でサイト内に画像が表示されなくなった場合、代わりに表示されるので代替テキストとも呼ばれています。
↑こんな感じ
HTMLでのコードは下記のようになっています。
img src=”画像のURL” alt=”画像の説明文”
これの『alt=””』の部分がalt属性です。
alt属性の主な役割
- 検索エンジンのクローラーに伝えるための画像の説明文
- サイト内に画像が表示されなくなった場合、代わりに表示されるテキスト
- 音声読み上げ機能を使ったときに読み上げられるテキスト
alt属性がSEOにも影響する理由
alt属性を設定する1番の理由は検索エンジンのクローラーに画像の内容を伝えるためです!
検索エンジンのクローラーとは
Googleなど多くの検索エンジンでは、自分たちの検索データベースに、世界中のWebサイトのデータを常に蓄えています。
そして、検索キーワードをユーザーが打ち込んだ際に、検索結果として表示してくれます。
つまり、彼らのデータベースに登録されていなければ、検索結果に出ることはありません。
彼らのデータベースにWebサイトの情報を収集するロボットのことを「クローラー」と呼びます。
引用元:マーケターのよりどころ「ferret」
クローラーは画像の内容をalt属性に記載されているテキストから判断します。
そのため、alt属性が設定されていないと、画像の内容を伝えることが出来ません。


クローラーに画像の内容を伝え、記事の内容を正しく理解してもらうことでSEOの向上につながります。
それだけでなく、alt属性に用いたキーワードが画像検索でヒットするようになります。
画像検索からホームページへの流入を逃さないためにも、必ずalt属性を設定しましょう!
SEOに効果的な代替テキストの決め方
テキストを見ただけで画像の内容が分かるように
実際に下の画像を例にして考えてみましょう

悪い例
- 小さい女の子
- ひまわりと子供
良い例
- 笑顔でひまわりを抱える小さい女の子
「小さい女の子」や「ひまわりと子供」だけでは代替テキストとして不十分です。
「笑顔でひまわりを抱える小さい女の子」と書けば写真を見なくてもだいたい想像がつきますよね?
このように検索エンジンのクローラーにどのような画像なのかを正しく伝えましょう!
コツとしては、電話越しで相手に画像を説明するイメージです。
キーワードを詰め込まない
画像検索でヒットされるためにキーワードを沢山詰めこむのはNGです。
「検索エンジン最適化(SEO)スターター ガイド」にもこのような「避けるべきalt属性のつけ方」が書かれています。
- 極端に長いファイル名を付ける。
- alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
では具体例を見てみましょう

悪い例
絵本、赤ちゃん、女性、英才、教育、読み聞かせ、保育園、ベビーチェア、教育、子供、明るい、かわいい、子育て
良い例
赤ちゃんに絵本を読んであげる女性
キーワードを入れすぎると、結局何の写真なのか分からなくなってしまいます。
さらに、内容と一致しない不自然なキーワードが沢山あると、最悪の場合スパムと認識されてしまう恐れがあります。
あくまでも「クローラーに正しく画像を認識させるのが目的」ということを忘れないようにしましょう!
まとめ
- alt属性は検索エンジンのクローラーに伝えるための大事な要素
- alt属性はSEOにも影響するので必ず設定する
- alt属性は簡潔に、わかりやすく!キーワードの羅列はNG!
alt属性はSEOにも影響する大事なテキストなので、ホームページに使われる画像には必ず設定しましょう!